最近需要学习 Amcharts ,他的图表功能确实很强大。但是网上搜索到的教程很少,开始学起的确有点不方便。于是我决定把我学习的觉得好的途径,放到博客上。
下面的代码可以直接复制,但是文件要从官网上下载下来。官网地址:www.amcharts.com
My JSP 'index.jsp' starting page
上面代码执行后的效果图如下:
下面继续添加代码优化显示效果,注意下面的代码要放到
chart.write(document.getElementById("chartContainer")); 上面执行。 var categoryAxis = chart.categoryAxis;categoryAxis.autoGridCount = false;//设置为false,否则gridount属性会被忽略。categoryAxis.gridCount = chartData.length;categoryAxis.gridPosition = "start";categoryAxis.labelRotation = 90;//图形下面的文字旋转90度。
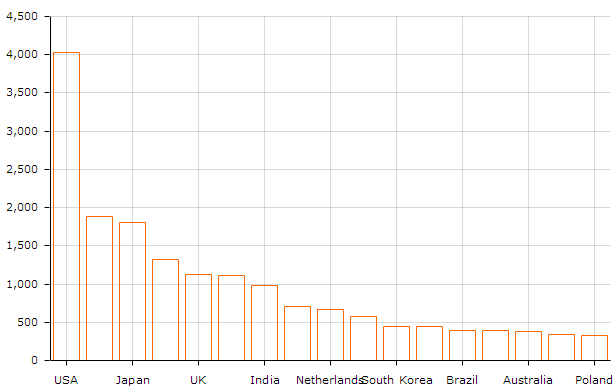
效果图:

下面填充3D:
graph.fillAlphas = 0.8;//填充柱形图的颜色chart.angle = 30;chart.depth3D = 15;//控制列的深度和角度graph.balloonText = "[[category]]: [[value]]";//在数值前面加上国家名
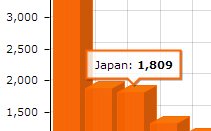
效果图:

制作面积图
graph.type = "line";graph.fillAlphas = 0.5;
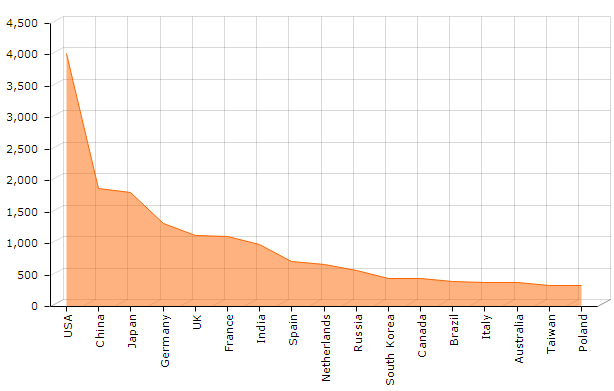
效果图:

带有项目符号的折线图
graph.fillAlphas = 0; // 或者删除这一行, 因为0是默认值graph.bullet = "round";graph.lineColor = "#8d1cc6";
效果图
